- BestProg
- Пример программы демонстрации основных операций над данными таблицы базы данных MS SQL Server ( SQLEXPRESS )
- Содержание
- Условие задачи
- Выполнение
- Создание формы Windows Forms для поиска данных Create a Windows Form to search data
- Предварительные требования Prerequisites
- Создание приложения Windows Forms Create the Windows Forms application
- Создание источника данных Create the data source
- Создание формы Create the form
- Добавление параметризации (функции поиска) в запрос Add parameterization (search functionality) to the query
- Тестирование приложения Test the application
- Дальнейшие действия Next steps
- Создание простого приложения для работы с данными с помощью ADO.NET Create a simple data application by using ADO.NET
- Предварительные требования Prerequisites
- Настройка образца базы данных Set up the sample database
- Создание форм и добавление элементов управления Create the forms and add controls
- Сохранение строки подключения Store the connection string
- Написание кода для форм Write the code for the forms
- Форма навигации Navigation form
- Преобразование формы навигации в начальную форму Make the Navigation form the startup form
- Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
- Добавление кода для логики формы навигации Add code for the Navigation form logic
- Форма NewCustomer NewCustomer form
- Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
- Добавление кода для логики формы NewCustomer Add code for the NewCustomer form logic
- Форма FillOrCancel FillOrCancel form
- Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
- Добавление кода для логики формы Филлорканцел Add code for the FillOrCancel form logic
- Тестирование приложения Test your application
BestProg
Пример программы демонстрации основных операций над данными таблицы базы данных MS SQL Server ( SQLEXPRESS )
Содержание
Поиск на других ресурсах:
Условие задачи
Здесь « sasha-pc » – идентификатор компьютера в сети, « sqlexpress » – название сервера баз данных, « Education.dbo » – название базы данных.
Рис. 1. База данных Education.dbo
База данных содержит две таблицы: Student и Session. Структура таблиц следующая.
Выполнение
Для создания представления, нужно вызвать команду « Add New View » из контекстного меню, которое вызывается кликом правой кнопкой мышки на элементе « Views » базы данных Education.dbo (рисунок 2).
Рис. 2. Вызов команды добавления нового представления
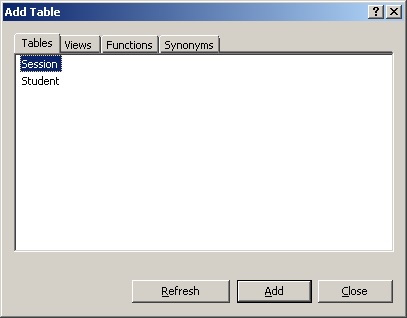
В результате откроется окно « Add Table » (рисунок 3). В окне нужно выбрать таблицы, которые добавляются к представлению.
Рис. 3. Выбор таблиц, на которых будет базироваться новое представление
После выполненных действий будет сформировано окно, в котором нужно выбрать поля, которые должны отображаться в представлении (на форме). Выбираем все поля (рисунок 4).
Соответственно, в средней области окна отображаются названия выбранных полей, таблица в которой они есть (см. рис. 4), возможность сортировки, фильтрование и прочее.
Рис. 4. Выбор полей таблицы Student для их отображения в представлении
После выбора команды
откроется окно, в котором нужно указать имя представления. Задаем имя « View Student » (рисунок 5).
Рис. 5. Указание имени для представления
После выполненных действий, окно представления будет иметь вид как показано на рисунке 6.
Рис. 6. Представление View Student в базе данных
Теперь можно размещать элемент управления DataGridView и связывать его с представлением.
3. Размещение элемента управления DataGridView и настройка связи с базой данных.
Перед размещением элемента управления DataGridView нужно перейти в режим проектирования формы « Form1.cs [Design] «.
Рис. 7. Элемент управления DataGridView и окно выбора источника данных
После размещения элемента управления типа DataGridView на форме в правом верхнем углу можно выбрать настройку источника данных. Соответственно откроется окно « DataGridView Tasks «. В этом окне нужно выбрать сплывающее меню « Choose Data Source «.
В открывшемся меню выбирается команда « Add Project Data Source… » (рис. 7). После этого открывается окно мастера, в котором последовательно выбирается источник данных.
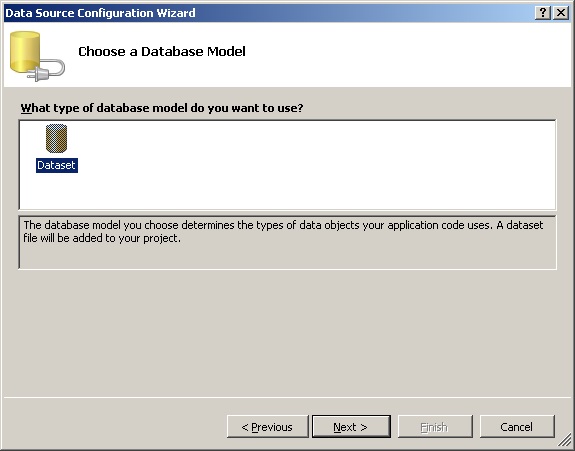
На рисунке 8 показано окно « Data Source Configuration Wizard «, в котором выбирается тип источника данных. В нашем случае устанавливаем « Database «.
Рис. 8. Выбор типа источника данных
Рис. 9. Выбор модели источника данных
Рис. 10. Выбор соединения данных
В следующем окне (рисунок 11) предлагается сохранить строку соединения Connection String в конфигурационный файл приложения. Оставляем все как есть и переходим к следующему окну.
Рис. 11. Предложение сохранения строки соединения с базой данных Connection String в конфигурационном файле приложения
Рис. 12. Выбор объектов базы данных, которые нужно отображать в DataGridView
После выбора кнопки Finish будут отображены выбранные объекты (представление View Student ) базы данных Education.dbo (рисунок 13).
Рис. 13. Элемент управления типа DataGridView с выбранными полями представления View Student
Подобным образом можно настроить представления, которые содержат любые поля из любых таблиц базы данных. Также в одном представлении могут отображаться поля из разных таблиц.

Как видно из рисунка 14, данные в таблице dataGridView1 отображаются нормально, но оформление можно скорректировать.
Элемент управления типа DataGridView допускает корректирование вида полей, которые отображаются.
В меню существуют различные полезные команды, которые разрешают управлять видом и работой DataGridView :
В нашем случае нужно выбрать команду « Edit Columns… » (рисунок 15).
Рис. 15. Команда « Edit Columns… » из контекстного меню
В результате откроется окно « Edit Columns «, в котором можно настроить вид полей представления по собственному вкусу (рисунок 16).

В окне на рисунке 16 для любого поля можно настроить название, выравнивание, ширину, возможность редактирования данных и т.п.
5. Строка Connection String
Существуют разные способы получения строки соединения с базой данных. Один из них базируется на чтении этой строки в окне Properties базы данных Education.dbo (рис. 17).

В тексте файла « Form1.cs » в начале описания класса Form1 надо описать переменную:
На данный момент текст класса Form1 следующий:
6. Создание новой формы для демонстрации команд манипулирования данными.
Добавление новой формы осуществляется командой:
В открывшемся окне « New Item » нужно выбрать элемент « Windows Form «.
Имя файла новой формы оставляем по умолчанию « Form2.cs «.
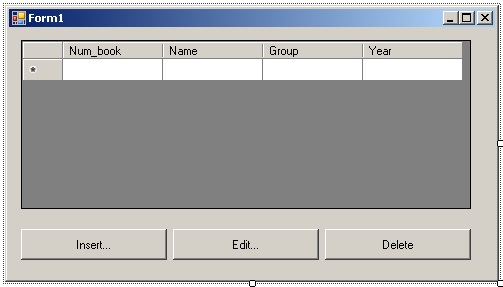
На рисунке 18 изображен вид новой формы.
Размещаем на форме элементы управления следующих типов:
Нужно настроить следующие свойства элементов управления:

В результате внесенных изменений главная форма будет иметь вид как показано на рисунке 19.

8. Программирование события клика на кнопке « Insert… «.
Обработчик события клика на кнопке « Insert… » имеет вид:
где value1 отвечает номеру зачетной книжки; value2 – фамилия студента; value3 – группа, в которой учится студент; value4 – год вступления.
Строка соединения с базой данных Connection String описывается в переменной conn_string (см. п. 5). Объект класса SqlConnection осуществляет соединение приложения с источниками данных. Кроме того, класс Connection решает задачи аутентификации пользователей, работу с сетями, идентификацию баз данных, буферизацию соединений и обработку транзакций.
9. Программирование события клика на кнопке « Edit… «.
Обработчик события клика на кнопке « Edit… » имеет вид:
10. Программирование события клика на кнопке « Delete «.
Обработчик события клика на кнопке « Delete » имеет вид:
Создание формы Windows Forms для поиска данных Create a Windows Form to search data
Довольно распространенным сценарием приложения является отображение выбранных данных на форме. A common application scenario is to display selected data on a form. Например, вам может потребоваться отобразить заказы для определенного клиента или сведения о конкретном заказе. For example, you might want to display the orders for a specific customer or the details of a specific order. В таком сценарии пользователь вводит в форму информацию, после чего выполняется запрос, включающий в себя эти введенные пользователем данные в качестве параметра; таким образом, данные выбираются на основе параметризированного запроса. In this scenario, a user enters information into a form, and then a query is executed with the user’s input as a parameter; that is, the data is selected based on a parameterized query. Запрос возвращает только те данные, которые удовлетворяют введенным пользователем условиям. The query returns only the data that satisfies the criteria entered by the user. Это пошаговое руководство показывает, как создать запрос, возвращающий клиентов из определенного города, и изменить пользовательский интерфейс, чтобы пользователи могли ввести название города и нажать кнопку для выполнения запроса. This walkthrough shows how to create a query that returns customers in a specific city, and modify the user interface so that users can enter a city’s name and press a button to execute the query.
Использование параметризованных запросов помогает сделать приложение эффективным, так как позволяет базе данных заниматься своей непосредственной задачей — быстрой фильтрацией записей. Using parameterized queries helps make your application efficient by letting the database do the work it is best at — quickly filtering records. И наоборот, если запросить всю таблицу базы данных, передать ее по сети и использовать логику приложения для поиска записей, ваше приложение станет медленным и неэффективным. In contrast, if you request an entire database table, transfer it over the network, and then use application logic to find the records you want, your application can become slow and inefficient.
В данном пошаговом руководстве представлены следующие задачи. Tasks illustrated in this walkthrough include:
Создание отображающих данные элементов управления с помощью перетаскивания элементов из окна Источники данных на форму. Creating controls that display data by dragging items from the Data Sources window onto a form.
Добавление элементов управления для отображения данных на форме. Adding controls to display the data on the form.
Ввод параметров в форму и выполнение параметризованного запроса. Entering parameters into the form and executing the parameterized query.
Предварительные требования Prerequisites
В этом пошаговом руководстве используется SQL Server Express LocalDB и образец базы данных Northwind. This walkthrough uses SQL Server Express LocalDB and the Northwind sample database.
Если у вас нет SQL Server Express LocalDB, установите его на странице загрузки SQL Server Expressили с помощью Visual Studio Installer. If you don’t have SQL Server Express LocalDB, install it either from the SQL Server Express download page, or through the Visual Studio Installer. В Visual Studio Installer можно установить SQL Server Express LocalDB как часть рабочей нагрузки хранения и обработки данных или как отдельный компонент. In the Visual Studio Installer, you can install SQL Server Express LocalDB as part of the Data storage and processing workload, or as an individual component.
Установите учебную базу данных Northwind, выполнив следующие действия. Install the Northwind sample database by following these steps:
Откроется окно редактора запросов. A query editor window opens.
Скопируйте скрипт Transact-SQL Northwind в буфер обмена. Copy the Northwind Transact-SQL script to your clipboard. Этот сценарий T-SQL создает базу данных Northwind с нуля и заполняет ее данными. This T-SQL script creates the Northwind database from scratch and populates it with data.
По истечении короткого времени выполнение запроса завершается и создается база данных Northwind. After a short time, the query finishes running and the Northwind database is created.
Создание приложения Windows Forms Create the Windows Forms application
Создайте новый проект Windows Forms приложения для C# или Visual Basic. Create a new Windows Forms App project for either C# or Visual Basic. Присвойте проекту имя WindowsSearchForm. Name the project WindowsSearchForm.
Создание источника данных Create the data source
На этом шаге Мастер настройки источника данных используется для создания источника данных из базы данных. This step creates a data source from a database using the Data Source Configuration wizard:
В окне Источники данных выберите Добавить новый источник данных, чтобы запустить Мастер настройки источника данных. In the Data Sources window, select Add New Data Source to start the Data Source Configuration wizard.
На странице Выбор типа источника данных выберите элемент База данных и нажмите Далее. Select Database on the Choose a Data Source Type page, and then click Next.
На странице Выбор подключения к базе данных выполните одно из следующих действий: On the Choose your Data Connection page do one of the following:
Если подключение к учебной базе данных Northwind доступно в раскрывающемся списке, то выберите его. If a data connection to the Northwind sample database is available in the drop-down list, select it.
Выберите Новое подключение для открытия диалогового окна Добавить/изменить подключение. Select New Connection to launch the Add/Modify Connection dialog box.
Если базе данных требуется пароль, выберите параметр для включения конфиденциальных данных и нажмите кнопку Далее. If your database requires a password, select the option to include sensitive data, and then click Next.
На странице Сохранение подключения в файле конфигурации приложения нажмите кнопку Далее. On the Save connection string to the Application Configuration file page, click Next.
Разверните узел Таблицы на странице Выбор объектов базы данных. On the Choose your Database Objects page, expand the Tables node.
Выберите таблицу Клиенты и нажмите Готово. Select the Customers table, and then click Finish.
Объект NorthwindDataSet добавляется в проект, и таблица Клиенты отображается в окне Источники данных. The NorthwindDataSet is added to your project, and the Customers table appears in the Data Sources window.
Создание формы Create the form
Можно создать элементы управления с привязкой к данным, перетащив элементы из окна Источники данных на форму: You can create the data-bound controls by dragging items from the Data Sources window onto your form:
Разверните узел Customers в окне Источники данных. Expand the Customers node in the Data Sources window.
Перетащите узел Клиенты из окна Источники данных на свою форму. Drag the Customers node from the Data Sources window to your form.
На форме появляются DataGridView и полоса инструментов (BindingNavigator) для перемещения по записям. A DataGridView and a tool strip (BindingNavigator) for navigating records appear on the form. В области компонентов появляется NorthwindDataSet, CustomersTableAdapter, BindingSource и BindingNavigator. A NorthwindDataSet, CustomersTableAdapter, BindingSource, and BindingNavigator appear in the component tray.
Добавление параметризации (функции поиска) в запрос Add parameterization (search functionality) to the query
Предложение WHERE можно добавить в исходный запрос с помощью диалогового окна Построитель условий поиска : You can add a WHERE clause to the original query using the Search Criteria Builder dialog box:
Выберите элемент управления DataGridView и щелкните Добавить запрос в меню Данные. Select the DataGridView control, and then choose Add Query on the Data menu.
Добавьте WHERE City = @City в запрос в области Текст запроса. Add WHERE City = @City to the query in the Query Text area.
Запрос должен выглядеть примерно следующим образом: The query should be similar to the following:
Нажмите кнопку ОК, чтобы закрыть диалоговое окно Построитель условий поиска. Click OK to close the Search Criteria Builder dialog box.
На форму добавляется FillByCityToolStrip. A FillByCityToolStrip is added to the form.
Тестирование приложения Test the application
При запуске приложения открывается форма, и она готова принять параметр в качестве входных данных: Running the application opens your form and makes it ready to take the parameter as input:
Нажмите клавишу F5 для запуска приложения. Press F5 to run the application.
Введите Лондон в текстовом поле Город и щелкните FillByCity. Type London into the City text box, and then click FillByCity.
Сетка данных заполняется клиентами, которые удовлетворяют критериям. The data grid is populated with customers that meet the criteria. В этом примере сетка данных отображает только клиентов, для которых в столбце Город задано значение Лондон. In this example, the data grid only displays customers that have a value of London in their City column.
Дальнейшие действия Next steps
В зависимости от требований приложения существуют несколько шагов, которые, возможно, потребуется выполнить после создания параметризованной формы. Depending on your application requirements, there are several steps you may want to perform after creating a parameterized form. Ниже приводится перечень рекомендаций, позволяющих улучшить полученный результат. Some enhancements you could make to this walkthrough include:
Добавление элементов управления, отображающих связанные данные. Adding controls that display related data. Дополнительные сведения см. в разделе связи в наборах данных. For more information, see Relationships in Datasets.
Изменение набора данных для добавления или удаления объектов базы данных. Editing the dataset to add or remove database objects. Дополнительные сведения см. в разделе, посвященном созданию и настройке наборов данных. For more information, see Create and configure datasets.
Создание простого приложения для работы с данными с помощью ADO.NET Create a simple data application by using ADO.NET
В этой статье демонстрируется простой способ быстрого получения данных из базы данных. This article demonstrates a simple way to get data out of a database in a fast manner. Если приложению необходимо изменить данные с помощью нетривиальных способов и обновить базу данных, следует рассмотреть возможность использования Entity Framework и привязки данных для автоматической синхронизации элементов управления пользовательского интерфейса с изменениями в базовых данных. If your application needs to modify data in non-trivial ways and update the database, you should consider using Entity Framework and using data binding to automatically sync user interface controls to changes in the underlying data.
С целью упрощения код не включает обработку исключений для выполнения в рабочей среде. To keep the code simple, it doesn’t include production-ready exception handling.
Предварительные требования Prerequisites
Для создания приложения вам потребуются следующие компоненты. To create the application, you’ll need:
приведенному. Visual Studio.
SQL Server Express LocalDB. SQL Server Express LocalDB. Если у вас нет SQL Server Express LocalDB, его можно установить на странице загрузки SQL Server Express. If you don’t have SQL Server Express LocalDB, you can install it from the SQL Server Express download page.
Настройка образца базы данных Set up the sample database
Создайте образец базы данных, выполнив следующие действия. Create the sample database by following these steps:
Щелкните правой кнопкой мыши подключения к данным и выберите команду создать новую базу данных SQL Server. Right-click on Data Connections and choose Create New SQL Server Database.
В текстовом поле имя сервера введите (LocalDB) \mssqllocaldb. In the Server name text box, enter (localdb)\mssqllocaldb.
В текстовом поле имя новой базы данных введите Sales, а затем нажмите кнопку ОК. In the New database name text box, enter Sales, then choose OK.
Пустая база данных Sales создается и добавляется в узел подключения к данным в обозреватель сервера. The empty Sales database is created and added to the Data Connections node in Server Explorer.
Щелкните правой кнопкой мыши подключение к данным о продажах и выберите создать запрос. Right-click on the Sales data connection and select New Query.
Откроется окно редактора запросов. A query editor window opens.
Скопируйте скрипт Transact-SQL Sales в буфер обмена. Copy the Sales Transact-SQL script to your clipboard.
По истечении короткого времени выполнение запроса завершается и создаются объекты базы данных. After a short time, the query finishes running and the database objects are created. База данных содержит две таблицы: Customer и Orders. The database contains two tables: Customer and Orders. Эти таблицы изначально не содержат данных, но их можно добавить при запуске создаваемого приложения. These tables contain no data initially, but you can add data when you run the application that you’ll create. База данных также содержит четыре простые хранимые процедуры. The database also contains four simple stored procedures.
Создание форм и добавление элементов управления Create the forms and add controls
Создайте проект для приложения Windows Forms и назовите его SimpleDataApp. Create a project for a Windows Forms application, and then name it SimpleDataApp.
Visual Studio создает проект и несколько файлов, включая пустую форму Windows Forms с именем Form1. Visual Studio creates the project and several files, including an empty Windows form that’s named Form1.
Добавьте две формы Windows Forms в проект, чтобы он включал три формы, и назначьте им следующие имена: Add two Windows forms to your project so that it has three forms, and then give them the following names:
Навигация Navigation
NewCustomer NewCustomer
FillOrCancel FillOrCancel
Для каждой формы добавьте текстовые поля, кнопки и другие элементы управления, которые отображаются на рисунках ниже. For each form, add the text boxes, buttons, and other controls that appear in the following illustrations. Для каждого элемента управления задайте свойства, указанные в таблицах. For each control, set the properties that the tables describe.
Элементы управления «группа» и «надпись» обеспечивают большую ясность, но не используются в коде. The group box and the label controls add clarity but aren’t used in the code.
Форма навигации Navigation form
| Элементы управления формы навигации Controls for the Navigation form | Свойства Properties |
|---|---|
| Кнопка Button | Name = btnGoToAdd Name = btnGoToAdd |
| Кнопка Button | Name = btnGoToFillOrCancel Name = btnGoToFillOrCancel |
| Кнопка Button | Name = btnExit Name = btnExit |
Форма NewCustomer NewCustomer form
| Элементы управления формы NewCustomer Controls for the NewCustomer form | Свойства Properties |
|---|---|
| TextBox TextBox | Name = txtCustomerName Name = txtCustomerName |
| TextBox TextBox | Name = txtCustomerID Name = txtCustomerID Readonly = True Readonly = True |
| Кнопка Button | Name = btnCreateAccount Name = btnCreateAccount |
| NumericUpDown NumericUpdown | DecimalPlaces = 0 DecimalPlaces = 0 Maximum = 5000 Maximum = 5000 Name = numOrderAmount Name = numOrderAmount |
| DateTimePicker DateTimePicker | Format = Short Format = Short Name = dtpOrderDate Name = dtpOrderDate |
| Кнопка Button | Name = btnPlaceOrder Name = btnPlaceOrder |
| Кнопка Button | Name = btnAddAnotherAccount Name = btnAddAnotherAccount |
| Кнопка Button | Name = btnAddFinish Name = btnAddFinish |
Форма FillOrCancel FillOrCancel form
| Элементы управления формы FillOrCancel Controls for the FillOrCancel form | Свойства Properties |
|---|---|
| TextBox TextBox | Name = txtOrderID Name = txtOrderID |
| Кнопка Button | Name = btnFindByOrderID Name = btnFindByOrderID |
| DateTimePicker DateTimePicker | Format = Short Format = Short Name = dtpFillDate Name = dtpFillDate |
| DataGridView DataGridView | Name = dgvCustomerOrders Name = dgvCustomerOrders Readonly = True Readonly = True RowHeadersVisible = False RowHeadersVisible = False |
| Кнопка Button | Name = btnCancelOrder Name = btnCancelOrder |
| Кнопка Button | Name = btnFillOrder Name = btnFillOrder |
| Кнопка Button | Name = btnFinishUpdates Name = btnFinishUpdates |
Сохранение строки подключения Store the connection string
Когда приложение пытается открыть подключение к базе данных, оно должно иметь доступ к строке подключения. When your application tries to open a connection to the database, your application must have access to the connection string. Чтобы не вводить строку вручную в каждой форме, сохраните строку в файле App.config в проекте и создайте метод, возвращающий строку при вызове метода из любой формы в приложении. To avoid entering the string manually on each form, store the string in the App.config file in your project, and create a method that returns the string when the method is called from any form in your application.
В списке тип выберите (строка подключения). In the Type list, select (Connection String).
В списке область выберите приложение. In the Scope list, select Application.
В столбце значение введите строку подключения (без кавычек), а затем сохраните изменения. In the Value column, enter your connection string (without any outside quotes), and then save your changes.
В реальных приложениях строку подключения следует хранить безопасно, как описано в разделе строки подключения и файлы конфигурации. In a real application, you should store the connection string securely, as described in Connection strings and configuration files.
Написание кода для форм Write the code for the forms
Этот раздел содержит краткие обзоры того, что делает каждая форма. This section contains brief overviews of what each form does. Он также предоставляет код, определяющий базовую логику при нажатии кнопки на форме. It also provides the code that defines the underlying logic when a button on the form is clicked.
Форма навигации Navigation form
Форма навигации открывается при запуске приложения. The Navigation form opens when you run the application. Кнопка Добавить учетную запись открывает форму NewCustomer. The Add an account button opens the NewCustomer form. Кнопка Выполнение или отмена заказов открывает форму FillOrCancel. The Fill or cancel orders button opens the FillOrCancel form. Кнопка Выход закрывает приложение. The Exit button closes the application.
Преобразование формы навигации в начальную форму Make the Navigation form the startup form
При использовании C# в обозревателе решений откройте файл Program.cs и измените строку Application.Run на следующую: Application.Run(new Navigation()); If you’re using C#, in Solution Explorer, open Program.cs, and then change the Application.Run line to this: Application.Run(new Navigation());
Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
Дважды щелкните три кнопки в форме навигации, чтобы создать пустые методы обработчика событий. Double-click the three buttons on the Navigation form to create empty event handler methods. При двойном щелчке кнопки также добавляется автоматически созданный код в файл кода конструктора, который позволяет нажать кнопку для вызова события. Double-clicking the buttons also adds auto-generated code in the Designer code file that enables a button click to raise an event.
Добавление кода для логики формы навигации Add code for the Navigation form logic
На странице кода для формы навигации заполните основные тексты методов для трех обработчиков событий нажатия кнопки, как показано в следующем коде. In the code page for the Navigation form, complete the method bodies for the three button click event handlers as shown in the following code.
Форма NewCustomer NewCustomer form
Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
Создайте пустой обработчик событий щелчка для каждой кнопки в форме NewCustomer, дважды щелкнув каждую из четырех кнопок. Create an empty Click event handler for each button on the NewCustomer form by double-clicking on each of the four buttons. При двойном щелчке кнопки также добавляется автоматически созданный код в файл кода конструктора, который позволяет нажать кнопку для вызова события. Double-clicking the buttons also adds auto-generated code in the Designer code file that enables a button click to raise an event.
Добавление кода для логики формы NewCustomer Add code for the NewCustomer form logic
Чтобы завершить логику формы NewCustomer, выполните следующие действия. To complete the NewCustomer form logic, follow these steps.
Перенесите System.Data.SqlClient пространство имен в область, чтобы не указывать полные имена его членов. Bring the System.Data.SqlClient namespace into scope so that you don’t have to fully qualify the names of its members.
Добавьте в класс некоторые переменные и вспомогательные методы, как показано в следующем коде. Add some variables and helper methods to the class as shown in the following code.
Заполните основные тексты методов для четырех обработчиков событий нажатия кнопки, как показано в следующем коде. Complete the method bodies for the four button click event handlers as shown in the following code.
Форма FillOrCancel FillOrCancel form
Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
Создайте пустые обработчики событий щелчка для четырех кнопок в форме Филлорканцел, дважды щелкнув кнопки. Create empty Click event handlers for the four buttons on the FillOrCancel form by double-clicking the buttons. При двойном щелчке кнопки также добавляется автоматически созданный код в файл кода конструктора, который позволяет нажать кнопку для вызова события. Double-clicking the buttons also adds auto-generated code in the Designer code file that enables a button click to raise an event.
Добавление кода для логики формы Филлорканцел Add code for the FillOrCancel form logic
Чтобы завершить логику формы Филлорканцел, выполните следующие действия. To complete the FillOrCancel form logic, follow these steps.
Перенесите следующие два пространства имен в область, чтобы не указывать полные имена их членов. Bring the following two namespaces into scope so that you don’t have to fully qualify the names of their members.
Добавьте в класс переменную и вспомогательный метод, как показано в следующем коде. Add a variable and helper method to the class as shown in the following code.
Заполните основные тексты методов для четырех обработчиков событий нажатия кнопки, как показано в следующем коде. Complete the method bodies for the four button click event handlers as shown in the following code.
Тестирование приложения Test your application
Нажмите клавишу F5 для сборки и тестирования приложения после написания кода для каждого обработчика события нажатия кнопки и общего кода программы. Select the F5 key to build and test your application after you code each Click event handler, and then after you finish coding.