- Программы для работы с SVG ↓
- Чем открыть SVG рисунок?
- Чем отредактировать SVG рисунок?
- Inkscape (Инкскейп)
- Image Magick
- Платные программы для работы с SVG
- Онлайн редактор SVG
- 12 Best Free SVG Editor Software For Windows
- My Favourite SVG Editor Software:
- Inkscape
- DrawPad Graphic Editor
- Tools available in DrawPad Free SVG Editor:
- Bluegiffon
- Как работать с форматом SVG: руководство для начинающих веб-разработчиков
- Зачем использовать SVG
- Масштабирование изображения с сохранением качества pixel perfect
- Возможность модификации
- Небольшой «вес» файлов
- Доступность
- Использование SVG: распространённые практики
- Логотипы и иконки в SVG
- Инфографика
- Визуальные эффекты
- Анимация
- Иллюстрации и рисунки
- Интерфейсы и приложения
- Изучайте вёрстку на Хекслете
- Использование SVG в HTML и CSS
- Тег img
- Использование SVG в CSS
- Инлайн SVG в HTML
- Использование SVG в формате кода
- Рисуем с помощью SVG: круг
- Рисуем с помощью SVG: прямоугольник
- Рисуем с помощью SVG: линия
- Рисуем с помощью SVG: звезда
- Рисуем с помощью SVG: пути
- Рисуем с помощью SVG: кривые
- Читайте также
- Как работать с текстом с помощью SVG
- Как управлять свойствами шрифта с помощью svg
- Как использовать CSS в SVG
- Вместо заключения: как дела с SVG 2.0
- Открытие SVG-файла
- Как открыть SVG-файл
- Вариант 1: GIMP
- Вариант 2: Adobe Illustrator
- Вариант 3: Google Chrome
- Вариант 4: OpenOffice Draw
- Вариант 5: LibreOffice Draw
- Вариант 6: XnView
- Вариант 7: IrfanView
- Что такое файлы SVG, и какими программами они открываются
- Общее описание расширения
- Чем открыть файл SVG
- Для ОС Windows и Mac OS
- Для ОС Linux
- Онлайн сервисы
- Что ещё может вызывать проблемы с файлом
Программы для работы с SVG ↓
Данная статья поможет разобраться с вопросами:
Чем открыть SVG рисунок?
Таблица, показывающая уровень поддержки SVG разными браузерами по состоянию на июль 2010 года:
| Браузер | Уровень поддержки |
|---|---|
| Opera 10.53 | 95 % |
| Chrome 4 | 82 % |
| Safari 4.0.5 | 82 % |
| Firefox 3.6 | 62 % |
| Internet Explorer 9 prev 3 | 52.55 % |
Из этих данных следует, что открывать SVG лучше всего браузером Opera последней версии. Данный браузер имеет версии как для Windows, так и Linux, потому проблем не должно возникнуть ни у кого.
А вообще, почти все программы для просмотра и редактирования изображений поддерживают SVG, однако большинство из них не умеет воспроизводить анимацию, не говоря о скриптах.
Чем отредактировать SVG рисунок?
SVG существует с 1999 года, однако начал активно развиваться лишь через много лет после создания, благодаря поддержке крупнейших iT-компаний мира. Формат далеко не новый, поэтому любое сколько-нибудь уважающее себя программное обеспечение для работы с векторной графикой просто обязано поддерживать этот формат.
Таблица со списком ПО для работы с векторной графикой, многие элементы списка поддерживают SVG:
Inkscape (Инкскейп)
Программа позволяет использовать все необходимые для дизайнера фильтры и инструменты: геометрические примитивы (многугольники, окружности, линии, кривые, кубы и т.д.), кисти, заливка, ластик. Помимо визуального редактора, присутствует и текстовый, позволяющий наглядно увидеть и отредактировать дерево XML элементов.
Inkscape активно развивается уже много лет, разработчики контактируют и обмениваются опытом с коллегами из Gimp, Scribus.
Бесплатно скачать Inkscape для любой ОС можно на официальном сайте inkscape.org.
Image Magick
Платные программы для работы с SVG
Adobe Illustrator CS2
Разработанная компанией «Adobe Systems, Inc.» программа Adobe Illustrator CS2 несет в себе достаточно мощные инструменты редактирования SVG. Программа не бесплатная и совсем недешевая, стоит больше 600 долларов, но имеет бесплатную демонстрационную версию, ограниченную 30 днями. На первый взгляд никаких особых преимуществ в области работы с SVG по сравнению с Inkscape не имеет, разве что любителям Photoshop понравится уровень сходства двух программ. Бсспорно, Adobe за долгое время своей работы создали самый удобный интерфейс для дизайнеров.
CorelDRAW Graphics Suite
Sketsa SVG Editor
Программа полностью написана на Java, работает под Windows, Linux, Mac OS. В отличие от других программ для работы с векторной графикой в целом, Sketsa строго ориентирована на SVG. Имеет достаточно приятный и удобный интерфейс. Однако стоит почти 90 долларов.
Mayura Draw 4.3
Онлайн редактор SVG
Сайт, на котором вы читаете эту статью, является бесплатным сервисом создания векторной веб-графики. Узнайте подробнее, перейдя на главную страницу.
12 Best Free SVG Editor Software For Windows
Here is a List Of Best Free SVG Editor Software For Windows. These freeware let you open and edit SVG files on them. Use the available tools in these SVG editor freeware to modify or edit SVG file. With these tools you can perform basic touch-up or advanced editing. The tools offered by these SVG editors are: Free hand, Bezier Curve, Spray, Shapes, Text, 3D Objects, Gradient, Paint Brush, Pencil, Clone Stamp, etc.
The SVG editors listed below have very simple interface, and editing scalable vector files with them is a very easy task.
My Favourite SVG Editor Software:
Inkscape is an open source vector editing software, and can easily edit SVG files. It has numerous tools to add awesome effects to your vector design. It can also export images in other known formats, apart from SVG.
Inkscape
Learn basic and advance vector editing on Inkscape with this online tutorial.
DrawPad Graphic Editor
DrawPad Graphic Editor lets you edit SVG files for free. It is a simple SVG file editor which can be used for basic vector graphic designing. You can open files in multiple tabs on this freeware. There are a bunch of tools available here to let you edit SVG files in anyway you want.
Tools available in DrawPad Free SVG Editor:
Bluegiffon
Bluegiffon is an open source WYSIWYG editor for Windows which is also a good free SVG editor. Basically if you want to edit and add a SVG file in your content, you can do it directly through Bluegiffon. You do not need to open your SVG file in another SVG editor separately and then add it to your content.
When you run this software, a text editor is opened. Click on the SVG Edit icon on the toolbar to open the SVG Editor window. You can create a new file or import an existing one. This is not primarily an SVG editor, but has sufficient editing tools to perform modifications. The tools include: Free Hand Tool, Objects, Shapes, Color Picker, Fill Color, Insert Image, Text, etc. Grids are also available on this freeware to edit SVG.
After editing, insert the SVG file to text editor by using “Save Image to Bluegiffon”. The edited file is saved in .html format, but not in .svg. You can view the source of the edited design in html by clicking the Source button on the bottom of the interface. The file can be previewed in print or browser mode.
Как работать с форматом SVG: руководство для начинающих веб-разработчиков
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете
В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap. В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
А это пример нескольких линий, созданных с помощью path:
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды S можно объединять кривые и создавать сложные формы.
Читайте также
Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
С помощью тега можно выбрать одно или несколько слов в тексте и изменить их свойства.
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
В CSS можно работать с этим классом.
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Открытие SVG-файла
SVG — это один из форматов хранения изображения, который совсем не теряет в качестве при масштабировании (изменении размера). Также возможности SVG позволяют менять параметры изображения через XML-разметку, если его открыть через редакторы кода. К сожалению, многие просмотрщики фотографий, в том числе и стандартные для Windows, все еще не научились корректно открывать SVG.
Как открыть SVG-файл
К сожалению, многие просмотрщики фотографий и других графических элементов до сих пор не умеют работать с SVG без сторонних плагинов. Однако данное расширение поддерживают некоторые графические редакторы и все браузеры. Также некоторые универсальные просмотрщики файлов тоже умеют открывать SVG без необходимости установки дополнительных плагинов и расширений.
Далее рассмотрим перечень данных программ и принцип взаимодействия с ними.
Вариант 1: GIMP
Продвинутый бесплатный графический редактор. Умеет открывать SVG и другие “редкие” форматы. Также в нем вы можете вносить и сохранять изменения в данный формат изображений.
Процесс открытия SVG-файлов через графический редактор GIMP выглядит следующим образом:
После проделанных по инструкции манипуляций, у вас откроется SVG-изображение в рабочем окне GIMP. Вы можете там пересохранить его в другой формат и/или выполнить его редактирование.
Вариант 2: Adobe Illustrator
Тоже продвинутый графический редактор, разработанный как раз для создания и редактирования векторной графики. Он тоже поддерживает работу с SVG-картинками. Однако, в отличии от предыдущего варианта, распространяется исключительно на платной основе.
Выбранные на 2 шаге картинки отобразятся в рабочей области Adobe Illustrator.
Вариант 3: Google Chrome
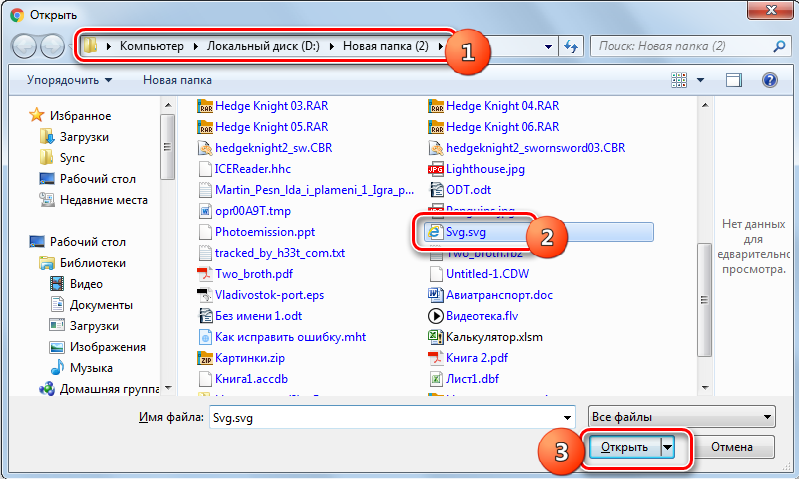
SVG-картинки можно без проблем открывать во многих веб-браузерах. Мы рассмотрим процесс открытия данного файла в самом популярном браузере — Google Chrome:
Выбранные изображения откроются автоматически в режиме просмотра в новых вкладках браузера. В большинстве других браузерах: Яндекс Браузер, Opera, Mozilla Firefox, Vivaldi и т.д. процесс открытия выглядит абсолютно так же, как в Google Chrome. Они тоже, кстати, поддерживают работу с SVG в режиме просмотра.
Вариант 4: OpenOffice Draw
Это простой редактор изображений, который идет в комплекте с пакетом офисных программ OpenOffice. Функциональность здесь в плане редактирования оставляет желать лучшего, но для открытия SVG-изображений ее вполне хватит. Плюс, данный офисный пакет распространяется на полностью бесплатной основе.
Процесс открытия SVG-файла выглядит здесь следующим образом:
OpenOffice по умолчанию откроет выбранное SVG-изображение в программу Draw.
Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 5: LibreOffice Draw
Это тоже один из бесплатных пакетов для работы с офисными приложениями. Он очень похож по своему функционалу и набору встроенных программ на OpenOffice. Однако интерфейс обоих пакетов и некоторых программ, входящих в них, несколько различается.
Процесс открытия SVG-файла в этом случае происходит по следующей инструкции:
Ваше SVG-изображение откроется в интерфейсе программы Draw. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 6: XnView
XnView — это универсальный просмотрщик изображений. Встроенный функционал позволяет без проблем просматривать содержимое SVG-файлов. Это платная программа, но ее можно использовать и бесплатно. Процесс открытия SVG-файлов с ее помощью выглядит следующим образом:
Выбранный SVG-файл откроется в режиме просмотра в интерфейсе XnView.
Также SVG-картинку можно посмотреть через внутрипрограммный файловый менеджер, правда, только в режиме предпросмотра.
Чуть ниже выбранное SVG-изображение откроется в режиме предпросмотра.
Вариант 7: IrfanView
Это еще один универсальный просмотрщик файлов. Однако в отличии от ранее рассмотренного варианта здесь, в некоторых версиях может быть не предустановлено плагина CAD Image DLL. Чтобы избежать возможных проблем в будущем рассмотрим, как инсталлировать указанный плагин в IrfanView:
После проделанных манипуляций в интерфейсе IrfanView откроется выбранный вами SVG-файл. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Это были основные программы, предназначенные для открытия файлов формата SVG. Есть и другие программы, позволяющие выполнить указанные операции, но логика работы в них практически не отличается от рассмотренных в статье программах.
Что такое файлы SVG, и какими программами они открываются
Форматов для изображений существует очень много, но все они делятся на два больших класса – растровые и векторные. Первые в основном используются для различной сложной и детальной графики, например, фотографии. В них каждый пиксель – мельчайший элемент – может иметь собственный цвет, и в файле, в общем, просто сохраняются цвета для каждой точки изображения. Конечно, используются разные методы, чтобы сжать размер информации, и от этого происходит много растровых форматов – BMP, PNG, IPG и прочие. Обычно наилучшую эффективность показывает IPG, так как получается небольшой файл при достаточно хорошей детализации. Но у него есть недостаток – потеря информации при сжатии. Поэтому, если уменьшать размер файла, происходит ухудшение изображения.
Да и при увеличении таких фотографий становятся видны пиксели. Векторные форматы работают совсем по другому принципу. Они используют линии, отрезки, фигуры, которые описываются математическими формулами. Любое пространство, которое ими ограничивается, можно залить цветом или градиентом. В результате получается изображение, не привязанное к конкретным размерам – его можно легко сжать или растянуть до огромных размеров без потери качества. Одним из таких векторных форматов и является SVG. И он становится всё популярнее, особенно в среде веб-разработки.
Общее описание расширения
Тип файла SVG – сокращение от Scalable Vector Graphics, то есть масштабируемая векторная графика. Для описания изображения используются языки разметки VML и PGML. По сути, это текстовый документ, в котором для каждой фигуры описаны координаты вершин и линий, проходящих через них, а также цвета разных элементов. Первая версия этого формата вышла в 2001 году, и сейчас активно разрабатывается вторая версия. То есть он является перспективным и развивается. Одно из достоинств – малый размер файла, в котором могут быть сохранены довольно сложные рисунки. Поэтому сейчас всё больше иконок, пиктограмм, логотипов и других элементов сайтов используется именно в этом формате, а не в растровых. Это ускоряет загрузку сайта. К уникальным возможностям формата SVG относятся интерактивность и анимация. Первая позволяет картинке реагировать на действия пользователя, например, на клик мышкой или перемещение каких-то элементов. Анимация позволяет создавать довольно сложные сценарии. Всё вместе позволяет создавать очень красивые и живые графические элементы для сайтов. Их даже можно встраивать в обычные растровые изображения в форматах PNG, IPG и прочих.
Чем открыть файл SVG
В Интернете можно найти множество таких картинок на фотостоках, в том числе бесплатных. Создаются они в графических редакторах Adobe Photoshop, Illustrator, Corel Draw и некоторых других. Но возникает вопрос – чем открыть формат SVG. Ведь встроенные средства Windows не показывают, какие картинки в них содержатся. Хотя редактировать SVG можно даже в текстовом редакторе, например, в Блокноте, ведь это текстовый документ, но для этого нужно иметь немалые знания в языках разметки. Открыть файл SVG можно либо в программе, в которой он создавался, либо в каком-нибудь другом графическом редакторе, поддерживающем этот формат.
Существует довольно приличный перечень программ и сервисов, позволяющих работать с файлами формата SVG.
Также важно отметить, что вне зависимости от используемого программного обеспечения, SVG файлы с лёгкостью открываются через популярные браузеры. Именно веб-обозреватели можно применять в качестве инструментов для открытия таких документов.
Если же говорить непосредственно о программных решениях и специальных сервисах, работающих в режиме онлайн, то тут можно привести обширный список возможных вариантов.
Для удобства они были разделены на несколько категорий.
Для ОС Windows и Mac OS
Нельзя отрицать тот факт, что подавляющее большинство компьютеров и ноутбуков работают именно на базе операционных систем, разработанных компанией Microsoft.
Самой актуальной выступает ОС Windows 10, но многие юзеры продолжают пользоваться Windows 8, Windows 7 и более старыми версиями операционки.
Если и у вас установлена одна из ОС серии Windows, для работы с файлами формата SVG можно воспользоваться следующими программами:
Для ОС Linux
Операционная система Linux по уровню своего распространения уступает лидерам в лице Windows и Mac OS.
Но ОС всё равно является востребованной, в результате чего разработчики программного обеспечения считают необходимым выпускать ПО для этой платформы.
Что же касается файлов формата SVG, то здесь их можно открыть с помощью таких рассмотренных уже инструментов как Inkscape, а также GIMP.
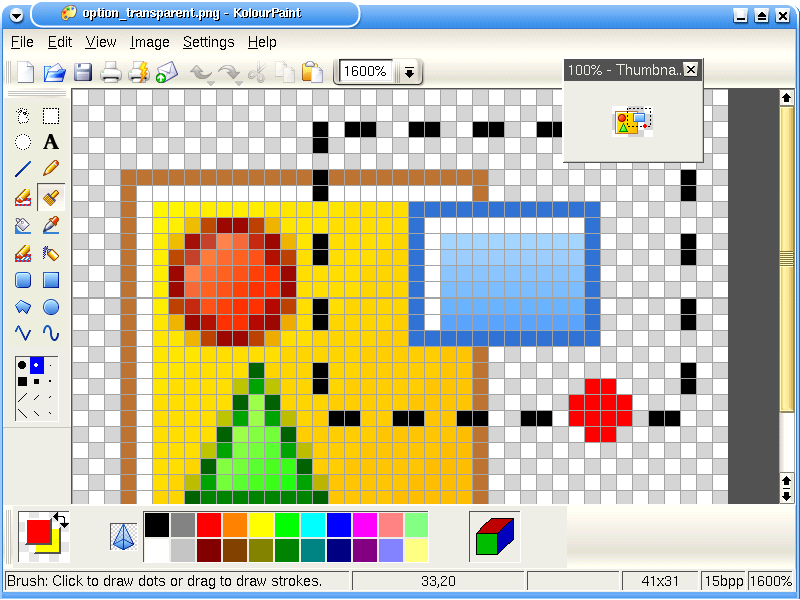
Но ещё пользователям Linux доступна такая интересная программная разработка как KolourPaint.
Простой, но очень удобный редактор, позволяющий работать с графикой, включая векторную и растровую. Подойдёт даже новичкам.
Да, по меркам современных версий некоторых программ этот инструмент выглядит устаревшим. Но в плане функциональных возможностей к нему нет никаких существенных претензий.
Главное преимущество заключается в бесплатности этой программы. Ничего платить за использование широких возможностей софта не придётся.
Онлайн сервисы
Отдельно стоит взглянуть на несколько онлайн сервисов, с помощью которых можно открывать файлы формата SVG.
К их числу относятся такие онлайн инструменты:
Перечисленные программы, сервисы и приложения наглядно показывают, что открывать и редактировать файлы формата SVG можно с помощью большого числа различных решений.
Вопрос лишь в том, что нужно конкретному пользователю.
Конечно, этими названиями список программ для работы с векторной графикой не исчерпывается. Их очень много, в том числе и самый популярный редактор Adobe Photoshop может сохранять изображения как векторы и имеет плагин для их открытия. Не стоит забывать и про популярнейший редактор векторной графики Corel Draw, который можно назвать самым популярным.
Что ещё может вызывать проблемы с файлом
Обычными средствами Windows, да и многих других операционных систем, файлы SVG не открываются. Чтобы видеть их содержимое и тем более редактировать их, нужно установить любой графический редактор с поддержкой этого формата.